Thanks for all that were in attendance for your great conversation. Also, download all of the source code here: Schtuff.txt
Tag Archives: theme
Skulls…
So, in the last few weeks, I have been doing a lot of WordPress theme development. When I see something cool on the web, I want to implement it a new a cool way. Skulls is basically the end result of some tinkering on the web. Here are some of the methods that I used in this theme.
1. Font Replacement
I read a great article on CameronMoll.com called Exploring Cufón, a sIFR alternative for font embedding. Cufón is this rad javascript library that will exchange text with a font resides on your server. A friend of mine, Tyrel Kelsey showed me an example on a site that he designed using the script, and from there, I was set. Immediately, I knew that I wanted to create a grungy WordPress theme that I could use this on.
2. Fixed Footer
Nothing terribly revolutionary, but after staring at Facebook everyday, I wanted to put a persistent footer, that would have a couple of quick links in it. To create a fixed footer, simple add the following code to your div.
Make sure to add some bottom-margin to whatever div is going to be above it. You want to make sure you do that, so when you scroll to the bottom, you can see all of your content.
[css]
#footer {
margin:auto;
position:fixed;
margin:auto;
left:0;
bottom:0;
height:40px;
width:100%;
background:#242424;
z-index:1999;
}
[/css]
There are a couple of issues that in IE6 (Go figure…) But they can be resolved by adding this:
[css]* html #footer {
top:expression(eval(document.compatMode && document.compatMode==’CSS1Compat’) ? documentElement.scrollTop +(documentElement.clientHeight-this.clientHeight) : document.body.scrollTop +(document.body.clientHeight-this.clientHeight));
position:absolute;
}
[/css]
3. SUPER-ULTRA-RAD GRAPHICS
I mentioned already the font replacement. I found some cool vector packs that had some skull designs in them. The post headers have a banner that overlays the other divs due to some negative margins. One thing to be aware of, if you follow a similar design, is to make sure that links have the coverage that they might need. I had them squeezed a lot tighter, but it was hard to click on the post links.
So, all in all, I think that it turned out to be a pretty cool theme. Not for everyone, but I think that someone will get a kick out of it.
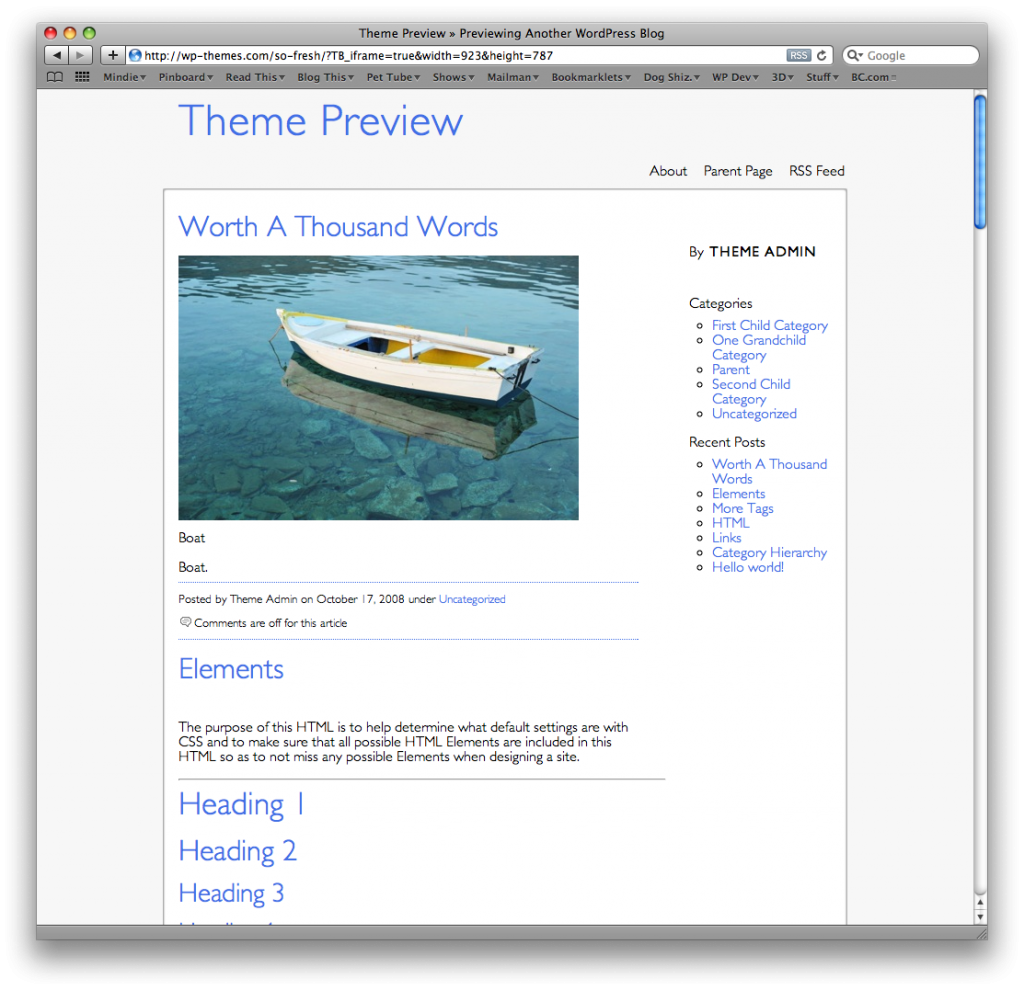
So Fresh…
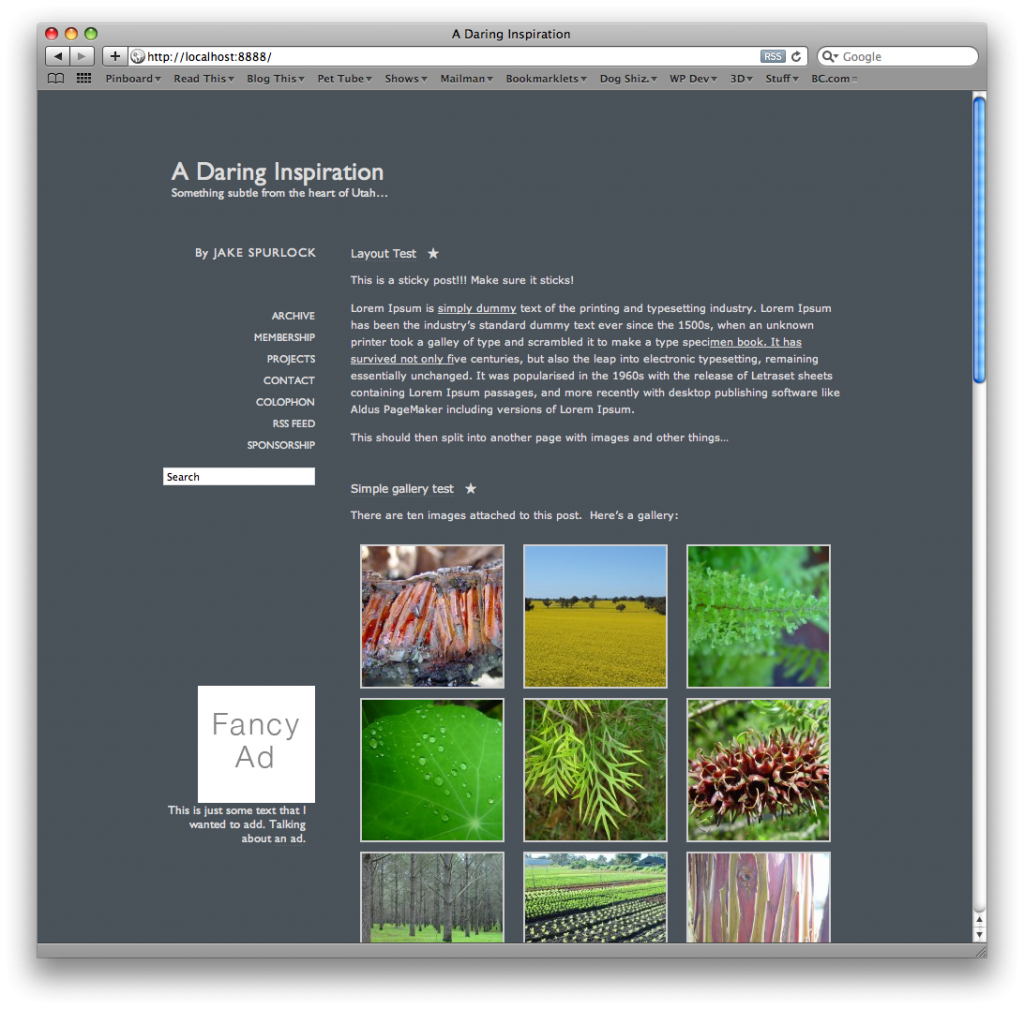
A Daring Inspiration
I am excited today, to FINALLY release a WordPress theme that I have been working on. In all of it’s glory, A Daring Inspiration.
Daring Inspiration is a theme that I have had kicking around in my head for a long time. For those unfamiliar, there is a great site on the internet run by mac pundit, John Gruber called Daring Fireball. John write simple text posts, and shares them in a link style that lends itself to being more of a link style blog then a traditional one.
With that being said, this theme is GPL licensed, XHTML valid, and rocking in its simplicity.